React Pro Max với Next.JS – Khóa học NextJS 14 & React hiện đại cho lập trình Frontend chuyên sâu
Bạn đang tìm kiếm một khóa học React NextJS chất lượng, giúp bạn làm chủ cả frontend client/server, đồng thời sẵn sàng “gánh team” trong các dự án thực tế? Bạn muốn thành thạo React với TypeScript, xây dựng UI chuẩn chỉnh bằng MUI, Antd, và sử dụng NextJS 13/14 một cách chuyên nghiệp? Khóa học “React Pro Max với Next.JS – Làm Chủ React.JS Hiện Đại” chính là lựa chọn hàng đầu dành cho bạn!
Vì sao nên học React kết hợp với NextJS?
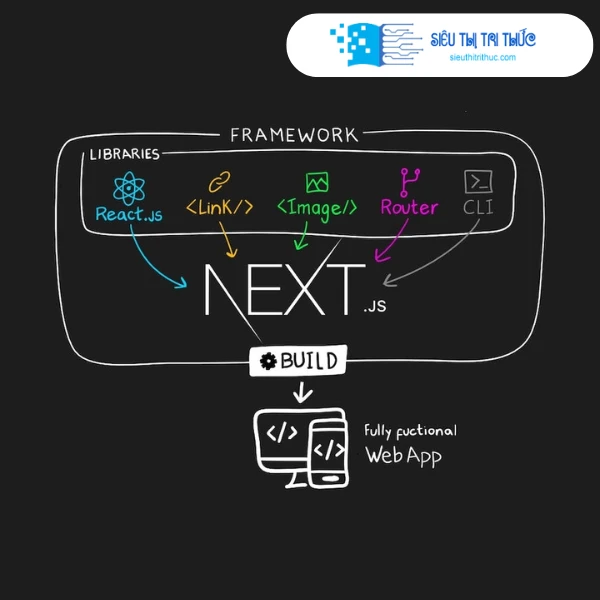
Trong thời đại phát triển mạnh mẽ của web app, ReactJS là thư viện UI số 1 hiện nay được dùng bởi hàng triệu dev toàn cầu. Tuy nhiên, React chỉ là “công cụ”, muốn triển khai ứng dụng hiệu suất cao, tối ưu SEO, có khả năng render server và quản lý route phức tạp, bạn cần một framework hỗ trợ đầy đủ – và NextJS chính là giải pháp số 1 cho lập trình React hiện đại.
Khóa học này sẽ giúp bạn:
-
Làm chủ toàn diện ReactJS với TypeScript
-
Nắm vững NextJS 13 và 14, bao gồm cả Server Actions, App Router, và các cải tiến mới nhất
-
Xây dựng dự án frontend thực tế, chuẩn sản phẩm, tích hợp backend đầy đủ
-
Có thể tự tin apply vị trí Frontend Developer hoặc nhận freelance với mức thu nhập 25–30 triệu/tháng
Nội dung khóa học – Học React NextJS từ cơ bản đến nâng cao
Khóa học gồm 227 bài giảng, 24 chương, tổng thời lượng lên tới 42 giờ học, chia làm 2 phần lớn:
1. Làm chủ React và TypeScript với Vite
-
Tư duy xây dựng component hiện đại, tách biệt logic & UI
-
Sử dụng Ant Design để xây dựng dashboard admin đẹp mắt
-
Tối ưu hiệu năng với
useMemo,useCallback,Suspense,Lazy loading -
Hiểu rõ React Context, Fragment, Children – những khái niệm hay bị bỏ qua
2. Làm chủ NextJS – từ App Router đến Server Actions
-
Nắm rõ cơ chế CSR / SSR / SSG / ISR
-
Hiểu sâu các khái niệm Client Component vs Server Component
-
Xây dựng chức năng đăng nhập bằng NextAuth (Google, Github, tài khoản local)
-
SEO on-page với
metadata,robots,lighthouse test -
Kết hợp NextJS với MUI, triển khai dự án clone SoundCloud có đầy đủ các chức năng:
-
Nghe nhạc với waveform
-
Comment theo thời gian
-
CRUD user, track, comment ở trang admin
-
Tìm kiếm track
-
Playlist, like, save bài hát
-
Công nghệ sử dụng trong khóa học
-
Frontend Client: NextJS 13/14, MUI, TypeScript, NextAuth
-
Frontend Admin: Vite + React + Ant Design (TypeScript)
-
Backend: NestJS (được cung cấp sẵn)
Khóa học cũng hướng dẫn build với Docker, update giao diện sau khi build, revalidate dữ liệu bằng revalidateTag, phục vụ deploy thực tế.
Ai nên học khóa này?
-
Bạn đã biết HTML/CSS/JS cơ bản và muốn nâng tầm lên ReactJS + NextJS
-
Bạn đã học React nhưng chưa biết cách áp dụng thực tế, vẫn mông lung về render SSR, routing, auth
-
Bạn là sinh viên IT, người chuyển ngành hoặc lập trình viên junior muốn đạt trình độ tương đương 2 năm kinh nghiệm frontend
Cam kết từ khóa học
-
Dễ tiếp cận, học từ A-Z kể cả khi bạn mới làm quen React
-
Học qua project thực chiến, nói không với lý thuyết lan man
-
Nội dung luôn cập nhật – đã cập nhật NextJS 14 mới nhất
-
Có cộng đồng hỗ trợ học tập
-
Truy cập học trọn đời – học mọi lúc, mọi nơi
t luận
React Pro Max với Next.JS không chỉ đơn thuần là một khóa học về React hay NextJS. Đây là hành trình giúp bạn làm chủ toàn diện lập trình frontend hiện đại, từ tư duy xây dựng giao diện đến triển khai sản phẩm thực tế kết hợp backend, tối ưu hiệu suất và SEO, sử dụng các công nghệ mới nhất như NextJS 14, Server Actions, Vite, MUI, Ant Design, v.v.
Với lộ trình bài bản, cập nhật liên tục và dự án thực chiến xuyên suốt khóa học, bạn sẽ không còn mơ hồ khi nghe đến CSR, SSR, SSG, hay cách xử lý authentication, routing trong ứng dụng phức tạp. Thay vào đó, bạn sẽ đủ năng lực để đảm nhận những công việc yêu cầu trình độ tương đương frontend developer 2 năm kinh nghiệm, tự tin đi phỏng vấn, tham gia dự án lớn hoặc nhận freelance chuyên nghiệp.
Nếu bạn đang tìm kiếm một khóa học React NextJS chuẩn bài – thực chiến – chất lượng, đừng bỏ qua cơ hội nâng cấp tư duy và kỹ năng lập trình frontend của bạn ngay hôm nay.
🎯 Truy cập khóa học – Làm chủ React.JS hiện đại và NextJS 14 ngay từ hôm nay!